
FreebieFriyay: zo maak je zelf een cinemagraph!
donderdag 24 oktober 2019__De cinemagraph is het verfijndere neefje van het bekende gifje. De afgelopen jaren maakte het een enorme opmars in digitale media. Terecht: de kleine kunstwerkjes vertellen een compleet verhaal in een bijna geheel stilstaand beeld. Vandaag leer ik je in deze tutorial hoe je zelf een cinemagraph maakt in Photoshop!
In een cinemagraph animeer je slechts een detail van het frame om daar alle aandacht naartoe te trekken. Dat kan geweldig werken in advertenties. Denk bijvoorbeeld aan een advertentie voor een kledingzaak, waarin alleen de jurk van het model opwappert. Of een advertentie voor een mooi wijnmerk waar je alleen de rode wijn in een glas ziet klotsen. Dit soort advertenties blijkt effectief: volgens onderzoek van Flixel (een maker van cinemagraph-software, dat wel...) scoort een advertentie met een cinemagraph 5,6x zoveel kliks als een traditionele advertentie. Een krachtig instrument om je marketing kracht bij te zetten!
Wat heb je nodig: Photoshop, (video-)camera op statief, een gezonde dosis inspiratie Moeilijkheidsgraad: gevorderd
Stap 1 – Creëer het beeld
 Het bronmateriaal voor een cinemagraph is een korte video. Begin daar dus mee: maak een mooi compositie met daarin een bewegend element. In dit voorbeeld kies ik voor een model dat af en toe knippert. Zorg dat je model net zo stil staat als je statief, terwijl hij of zij knipoogt in de camera.
Het bronmateriaal voor een cinemagraph is een korte video. Begin daar dus mee: maak een mooi compositie met daarin een bewegend element. In dit voorbeeld kies ik voor een model dat af en toe knippert. Zorg dat je model net zo stil staat als je statief, terwijl hij of zij knipoogt in de camera.
Stap 2 – Bevries het moment
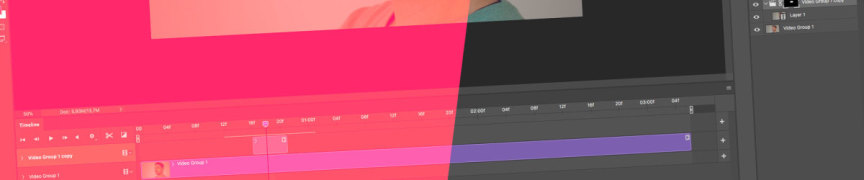
 Importeer het videobestand in Photoshop. Onderin je venster verschijnt een tijdlijn. Binnen je lagenvenster zit je videolaag in een map.
Importeer het videobestand in Photoshop. Onderin je venster verschijnt een tijdlijn. Binnen je lagenvenster zit je videolaag in een map.
Kopieer deze map in je lagenvenster. Klik met je rechtermuisknop op de onderste laag en sla deze plat (merge group). Maak een masker aan bovenop de map van deze bovenste laag. Maak het laagmasker zwart en selecteer een witte zachte brush. Daarmee brush je het deel uit dat moet bewegen in je cinemagraph. In mijn geval zijn dat de ogen.
Stap 3 – Bepaal de duur
 Pas de lengte van je clip aan door je videolaag in te korten. Positioneer je beeld en bepaal de duur van de beweging in je cinemagraph. Je kunt je cinemagraph verder verfraaien met filters of door het canvas aan te passen. Klaar? Kies dan ‘Opslaan voor web’ (shift+Ctrl/command+Alt/option+s) en sla je bestand als een herhalend gifje op. Tadaa! Je eigen cinemagraph.
Pas de lengte van je clip aan door je videolaag in te korten. Positioneer je beeld en bepaal de duur van de beweging in je cinemagraph. Je kunt je cinemagraph verder verfraaien met filters of door het canvas aan te passen. Klaar? Kies dan ‘Opslaan voor web’ (shift+Ctrl/command+Alt/option+s) en sla je bestand als een herhalend gifje op. Tadaa! Je eigen cinemagraph.

Je kunt cinemagraphs zo gek maken als je zelf wilt. Kies voor meerdere bewegende onderdelen om je skills te verbeteren. We zijn stiekem heel benieuwd waarvoor jij het gaat gebruiken. Deel je resultaat vooral.