
FreebieFriyay: een kennismaking met de interface van Adobe After Effects
woensdag 30 oktober 2019Hoe cool is het om jouw eigen vormgegeven droomwereld tot leven te wekken? Maak bioscoopwaardige fimltitels, verbluffende intro's en soepele overgangen. Laat je ontworpen wereld branden, laat het regenen, laat personages bewegen of geef je logo pootjes. Kathy helpt je met je eerste babystappen in After Effects. In vijf stappen legt zij je de interface van After Effects uit, waarna jij zelf deze weelderige wereld van 3d betreedt.
Stap 1: de interface
 Als je After Effects voor het eerst opent is dit hoe het programma zich presenteert. De interface wordt ook wel de ‘workspace’ genoemd en er zijn presets voor die handig zijn bij verschillende werkzaamheden in het programma. Deze zorgen ervoor dat de juiste vensters zichtbaar zijn. Standaard staat de workspace ingesteld op ‘default’, maar als je bijvoorbeeld een tekstanimatie maakt, is het fijn om de workspace preset ‘tekst’ te gebruiken. In deze workspace is namelijk het ‘character’ venster zichtbaar en die is handig bij het opmaken van je teksten.
Als je After Effects voor het eerst opent is dit hoe het programma zich presenteert. De interface wordt ook wel de ‘workspace’ genoemd en er zijn presets voor die handig zijn bij verschillende werkzaamheden in het programma. Deze zorgen ervoor dat de juiste vensters zichtbaar zijn. Standaard staat de workspace ingesteld op ‘default’, maar als je bijvoorbeeld een tekstanimatie maakt, is het fijn om de workspace preset ‘tekst’ te gebruiken. In deze workspace is namelijk het ‘character’ venster zichtbaar en die is handig bij het opmaken van je teksten.
Voordat we doorgaan naar de volgende stap klik je middenin de workspace op ‘new composition’.
Stap 2: een nieuwe compostie aanmaken
 Hierboven zie je het scherm waarin je aangeeft welke resolutie, framerate, lengte en achtergrondkleur je nieuwe compositie krijgt. In dit geval gaan we een logo animeren voor video, dus kiezen we voor 1920 x 1080 pixels met een framerate van 24 frames per seconde. Bij ‘duration’ geef je aan hoe lang de compositie moet worden. In dit geval kiezen we voor een animatie van 6 seconden lang.
Hierboven zie je het scherm waarin je aangeeft welke resolutie, framerate, lengte en achtergrondkleur je nieuwe compositie krijgt. In dit geval gaan we een logo animeren voor video, dus kiezen we voor 1920 x 1080 pixels met een framerate van 24 frames per seconde. Bij ‘duration’ geef je aan hoe lang de compositie moet worden. In dit geval kiezen we voor een animatie van 6 seconden lang.
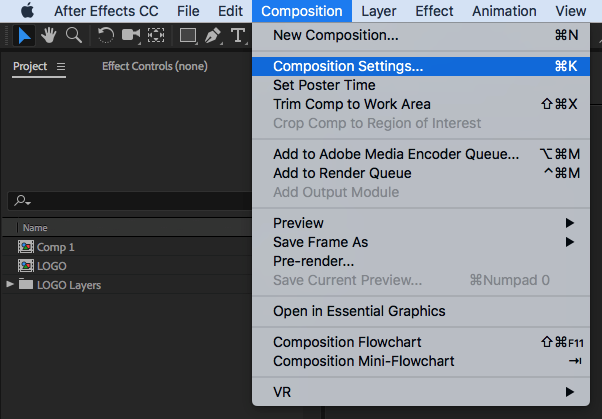
Handige tip: kom je er achteraf achter dat je animatie langer moet duren? Of dat je resolutie toch niet klopt? Geen probleem! Dit venster kun je alsnog tevoorschijn toveren met Command + k (Mac) of Ctrl + K (Windows) of via composition -> composition settings.

Stap 3: het projectvenster
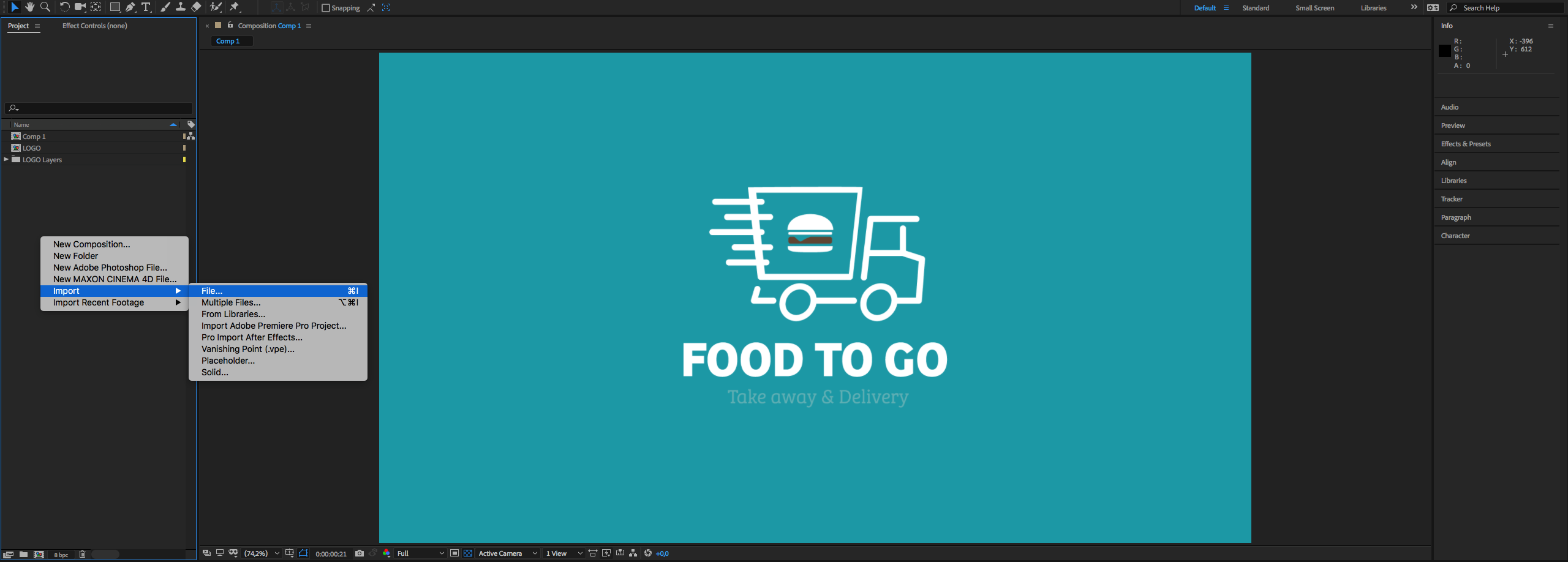
 Links bovenin de workspace zit het ‘project’ venster en hierin bevindt zich al het bronmateriaal van het project: audio, video, afbeeldingen en illustraties. Ook de compositie behoort tot het bronmateriaal; één project kan dus meerdere composities bevatten.
Links bovenin de workspace zit het ‘project’ venster en hierin bevindt zich al het bronmateriaal van het project: audio, video, afbeeldingen en illustraties. Ook de compositie behoort tot het bronmateriaal; één project kan dus meerdere composities bevatten.
Materiaal importeren kan op verschillende manieren: rechter muisklik op het projectvenster -> import -> file, Command + i (Mac) of Ctrl + i (Windows) of je kan je bestand in het programma slepen. Wil je een bestand animeren? Sleep het dan in de ‘timeline’.

Handige tip: Sommige projecten kunnen een flink aantal bestanden bevatten en dan is het handig om de bestanden te ordenen in mappen. Onderin het projectvenster zit een map-icoontje: klik hierop om een nieuwe map aan te maken.
Stap 4: de timeline
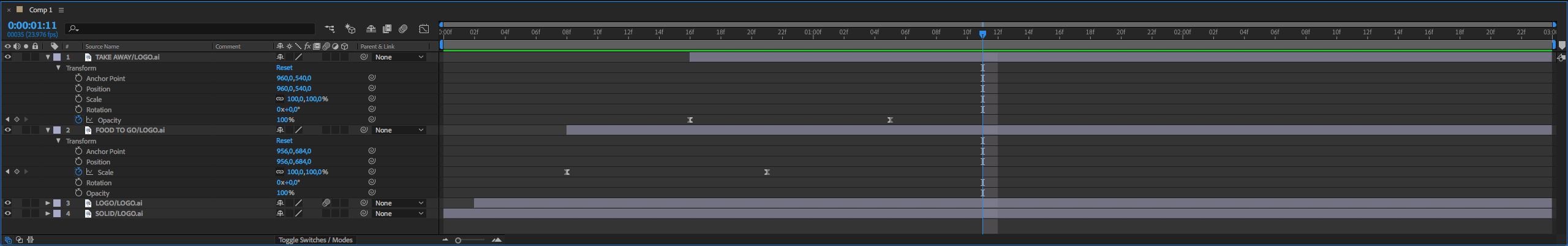
 Dit is het venster waar je veel van je tijd zal doorbrengen, want hier breng je bronbestanden tot leven. Aan de linkerzijde van de timeline zie je alle bestanden van de compositie, elk op hun eigen laag. Net zoals in Photoshop is de volgorde van de lagen belangrijk: de onderliggende lagen worden bedekt door de bovenliggende lagen.
Dit is het venster waar je veel van je tijd zal doorbrengen, want hier breng je bronbestanden tot leven. Aan de linkerzijde van de timeline zie je alle bestanden van de compositie, elk op hun eigen laag. Net zoals in Photoshop is de volgorde van de lagen belangrijk: de onderliggende lagen worden bedekt door de bovenliggende lagen.

Elke laag bevat waardes die zichtbaar worden als je klikt op het driehoekje voor de laag. Klik nog een keer op het driehoekje voor ‘transform’ en de transformeer waardes die je kan animeren worden zichtbaar.
Handige tip: wil je toch zien wat er onder een laag gebeurt? Klik op het oogje helemaal links van de laag. Het oogje verdwijnt, waardoor de laag niet meer zichtbaar is. Wil je je even richten op één laag? Maak dan gebruik van het bolletje om de laag op ‘solo’ te zetten. Klik links onder het bolletje in een vierkant van een laag en alleen deze laag zal zichtbaar zijn. Ben je helemaal tevreden met de animatie van een laag? Vink dan het slotje aan voor de laag. Dit zorgt ervoor dat je laag vergrendelt en dat je niet per ongeluk een animatie verandert.

Rechts van de timeline bevindt zich het hart van After Effects: de ‘work area’. Hier wek je je bronbestanden tot leven! Elke laag wordt gevisualiseerd als balk in de tijdlijn en deze kan je korter of langer maken. De balk geeft aan of de laag te zien is of niet. De CTI (Current Time Indicator) laat zien waar we in de tijd zijn, die weer in seconden wordt aangegeven bovenin de timeline (onderverdeeld in frames). Ook zie je hier een groene balk: als deze zichtbaar is kan After Effects het bestand realtime afspelen. Om in- of uit te zoomen maak je gebruik van de sneltoets +/-.
Stap 5: de compositie bekijken

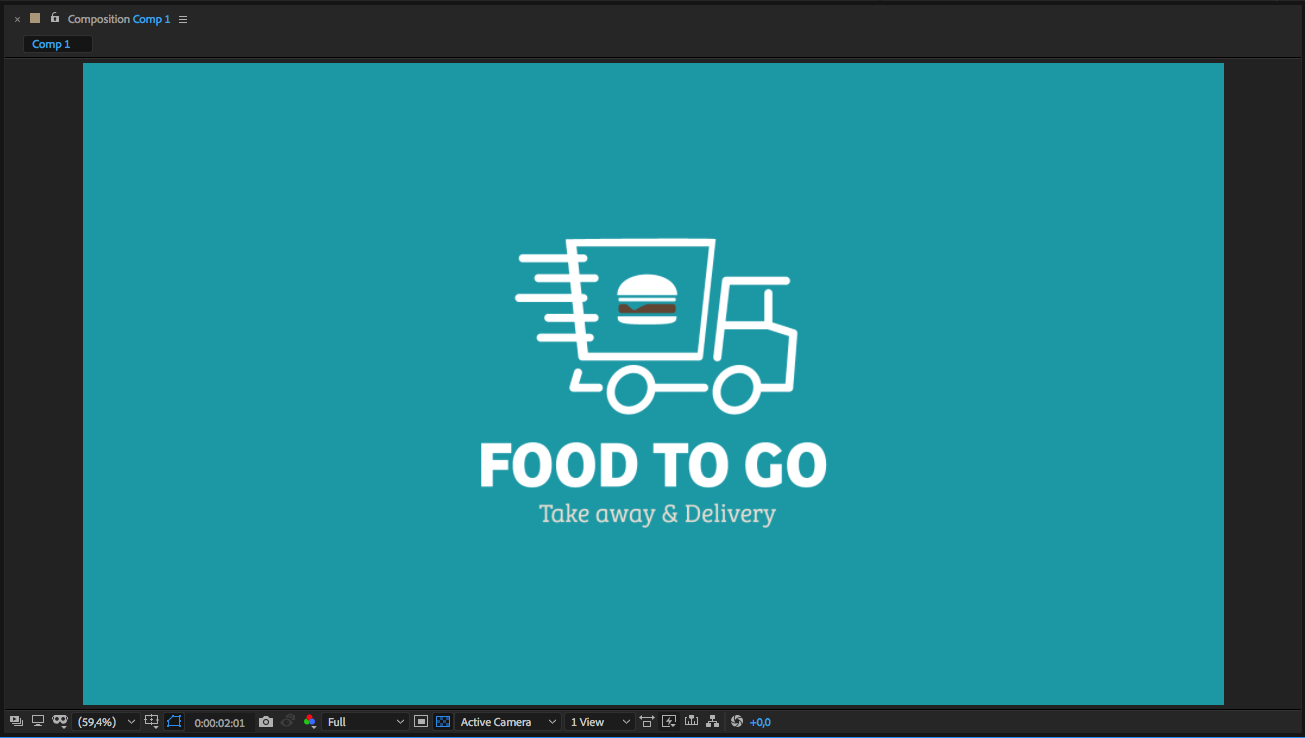
In het compositievenster zie je een voorvertoning van je animatie. Ben je met belangrijke details bezig klik dan ergens in het venster zodat het geselecteerd is, zodat je kan in- of uitzoomen met Command + +/- (Mac) of Ctrl + +/- (Windows).

Ook kan je via het drop-down menu links onderin het venster de preview aanpassen. Heel handig is de ‘fit’ functie hier, want dit zorgt ervoor dat je venster volledig wordt gevuld met de compositie. Het drop-down menu met ‘full’ geeft aan in welke kwaliteit After Effects de compositie afspeelt. Soms wordt je bestand te zwaar en is het verstandig om een lagere afspeelkwaliteit te kiezen, zodat je een snelle workflow kan aanhouden.