
FreebieFriyay: doodles tekenen in Adobe Illustrator
dinsdag 18 september 2018Een beetje gedachteloos schetsen doet iedereen wel eens. Doodles tekenen noem je dat. En soms blijken er tussen je krabbels echte pareltjes te zitten. Deze doodles en letters kunnen echt leuk zijn om in je ontwerp te gebruiken of te laten afdrukken als poster. Helaas is je schetsje op papier daar niet groot genoeg voor. Gelukkig bestaat er een heel handige tool in Adobe Illustrator om je schets om te zetten naar vectoren. In het #FreebieFriYay blog van deze week leg ik je uit hoe je dat doet! En wil je elke vrijdag freebies in je inbox? Scroll dan naar beneden om je in te schrijven voor de #FreebieFriyay nieuwsbrief!
Stap 1 – Inscannen
 Eerst moet je de schets op je computer krijgen door hem in te scannen. Zorg dat je bij het scannen kiest voor een hoge kwaliteit, zodat zoveel mogelijk details bewaard blijven. Doodles scannen werkt het best als je ze met zwarte fineliner of stift gemaakt hebt, in plaats van met potlood. Dat zorgt voor strakkere lijnen. Na het inscannen kun je het contrast van de je scan verbeteren in Photoshop, maar dit is niet noodzakelijk. Vervolgens open je een nieuw document in Illustrator en plaats je de ingescande foto in het document met File > Place.
Eerst moet je de schets op je computer krijgen door hem in te scannen. Zorg dat je bij het scannen kiest voor een hoge kwaliteit, zodat zoveel mogelijk details bewaard blijven. Doodles scannen werkt het best als je ze met zwarte fineliner of stift gemaakt hebt, in plaats van met potlood. Dat zorgt voor strakkere lijnen. Na het inscannen kun je het contrast van de je scan verbeteren in Photoshop, maar dit is niet noodzakelijk. Vervolgens open je een nieuw document in Illustrator en plaats je de ingescande foto in het document met File > Place.
Stap 2 – Image Trace Tool
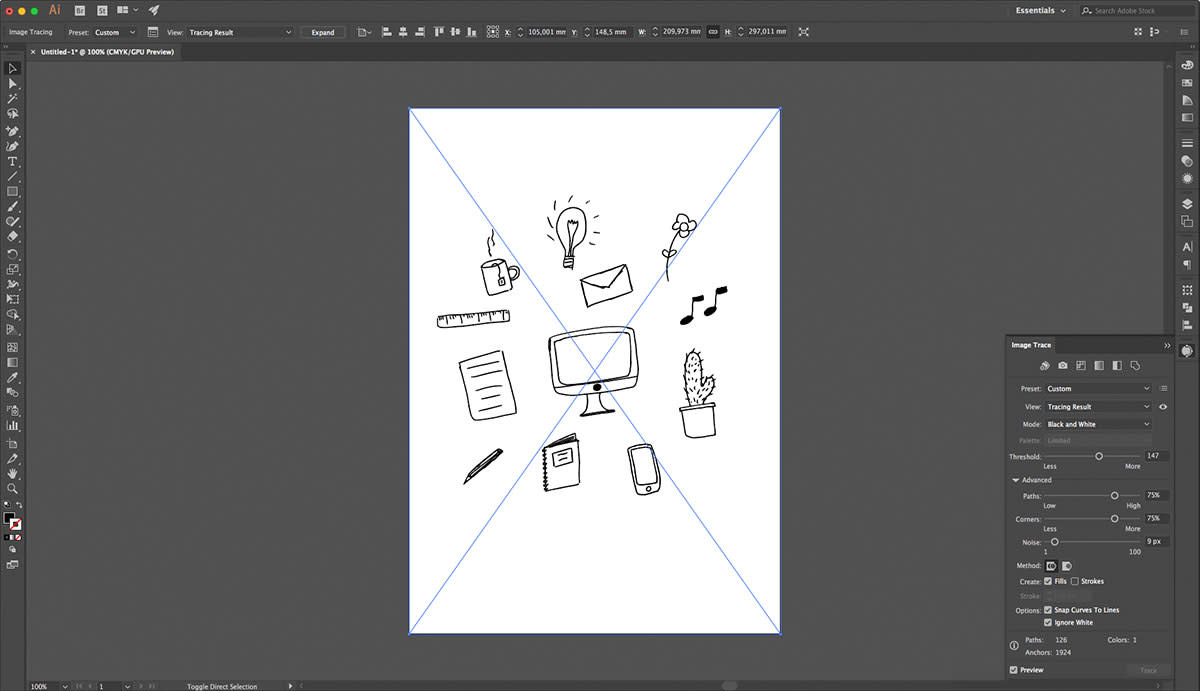
 Oké, nu is het tijd om van je pixelafbeelding een vectorafbeelding te maken. Dit doen we met de Image Trace Tool en die vind je via Window > Image Trace. Selecteer je afbeelding en klik in het Image Trace venster links onderin op ‘Preview’. Zo krijg je een eerste preview van hoe je doodle eruitziet omgezet naar vectoren. Dit is de standaard omzetting, maar er zijn genoeg opties om de uiteindelijke vectortekening naar wens te maken. Zo vind ik het handig om onderin het vinkje voor ‘Ignore White’ aan te zetten, zodat alleen de zwarte lijnen als vector overblijven en het witte (zoals de naam al doet vermoeden) genegeerd wordt. Nu is het een kwestie van spelen met de schuifjes bij ‘Threshold’ en de schuifjes onder ‘Advanced’ totdat het resultaat is zoals je in gedachten hebt. Om van je afbeelding nu echt vectoren te maken, moet je nog even op de knop ‘Expand’ klikken bovenin de menubalk.
Oké, nu is het tijd om van je pixelafbeelding een vectorafbeelding te maken. Dit doen we met de Image Trace Tool en die vind je via Window > Image Trace. Selecteer je afbeelding en klik in het Image Trace venster links onderin op ‘Preview’. Zo krijg je een eerste preview van hoe je doodle eruitziet omgezet naar vectoren. Dit is de standaard omzetting, maar er zijn genoeg opties om de uiteindelijke vectortekening naar wens te maken. Zo vind ik het handig om onderin het vinkje voor ‘Ignore White’ aan te zetten, zodat alleen de zwarte lijnen als vector overblijven en het witte (zoals de naam al doet vermoeden) genegeerd wordt. Nu is het een kwestie van spelen met de schuifjes bij ‘Threshold’ en de schuifjes onder ‘Advanced’ totdat het resultaat is zoals je in gedachten hebt. Om van je afbeelding nu echt vectoren te maken, moet je nog even op de knop ‘Expand’ klikken bovenin de menubalk.
Stap 3 – Finetunen
 Je doodle is nu omgezet naar vectoren, maar misschien zijn er toch wat lijnen die je niet helemaal mooi vindt. Gelukkig heeft Illustrator genoeg tools om je vectortekening nog wat strakker te maken. Met de Direct Selection Tool (sneltoets A), de Smooth Tool en de Pencil Tool (sneltoets N) kun je de lijnen verfijnen totdat je helemaal tevreden bent met het resultaat.
Je doodle is nu omgezet naar vectoren, maar misschien zijn er toch wat lijnen die je niet helemaal mooi vindt. Gelukkig heeft Illustrator genoeg tools om je vectortekening nog wat strakker te maken. Met de Direct Selection Tool (sneltoets A), de Smooth Tool en de Pencil Tool (sneltoets N) kun je de lijnen verfijnen totdat je helemaal tevreden bent met het resultaat.
En zo digitaliseer je doodles in Adobe Illustrator! Het leuke van deze manier is dat je doodle, ondanks dat het nu een vectortekening is, nog steeds het gevoel heeft van een handgetekende schets. Nu kun je de doodle gebruiken in je ontwerpproject, af laten drukken op een poster óf er een leuk patroon van maken. Veel plezier en als je vragen hebt stel ze dan in de comments!