
FreebieFriyay: zo maak je een Low Poly-kunstwerk in Illustrator!
zaterdag 23 november 2019Low poly is een stijl die de laatste tijd veel in illustraties en zelfs games gebruikt wordt. Driedimensionale beelden worden met weinig detail weergegeven. Dat klinkt alsof je inlevert op kwaliteit, maar niets is minder waar: low poly is hot. Daarom leert Martijn je in deze tutorial hoe je zelf low poly art maakt in Illustrator!
Een polygoon is een vorm die uit meerdere lijnen bestaat, meestal een driehoek. Met meerdere polygonen kun je een driedimensionaal object weergeven. Denk aan de objecten en karakters die je bijvoorbeeld in games ziet. Nou gebruiken die objecten tegenwoordig zoveel polygonen om een zo gedetailleerd mogelijk beeld te maken. Daardoor zijn sommige games nog nauwelijks van de werkelijkheid te onderscheiden. Tof, maar je artistieke hart kan wat anders verlangen. Vandaag gooien wij het over een andere boeg en schroeven het aantal polygonen flink naar beneden.
1. Driehoeken tekenen
Open een nieuw document in Photoshop en importeer je foto. Zet de laag met de foto op slot en maak een nieuwe laag erboven.
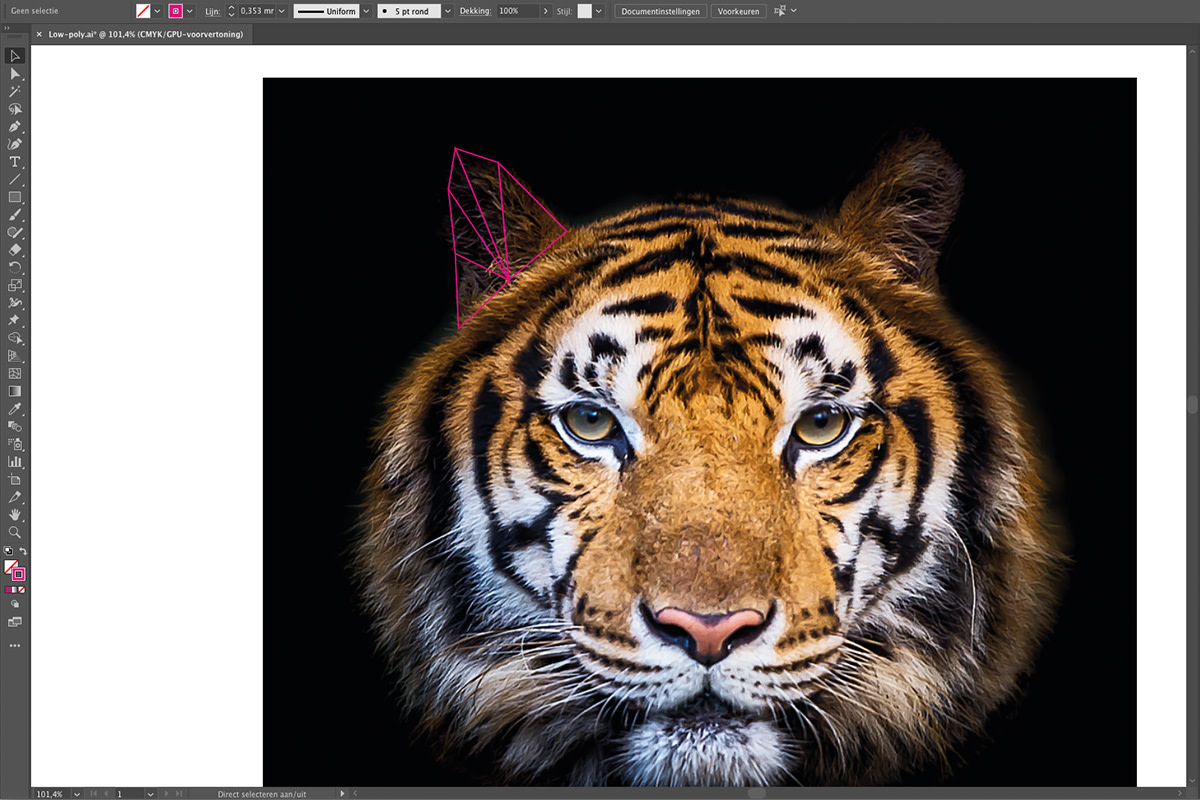
 Selecteer de pen tool (p) en geef de lijn een kleur die goed contrasteert met je foto zodat de vlakken die je tekent goed opvallen.
Selecteer de pen tool (p) en geef de lijn een kleur die goed contrasteert met je foto zodat de vlakken die je tekent goed opvallen.
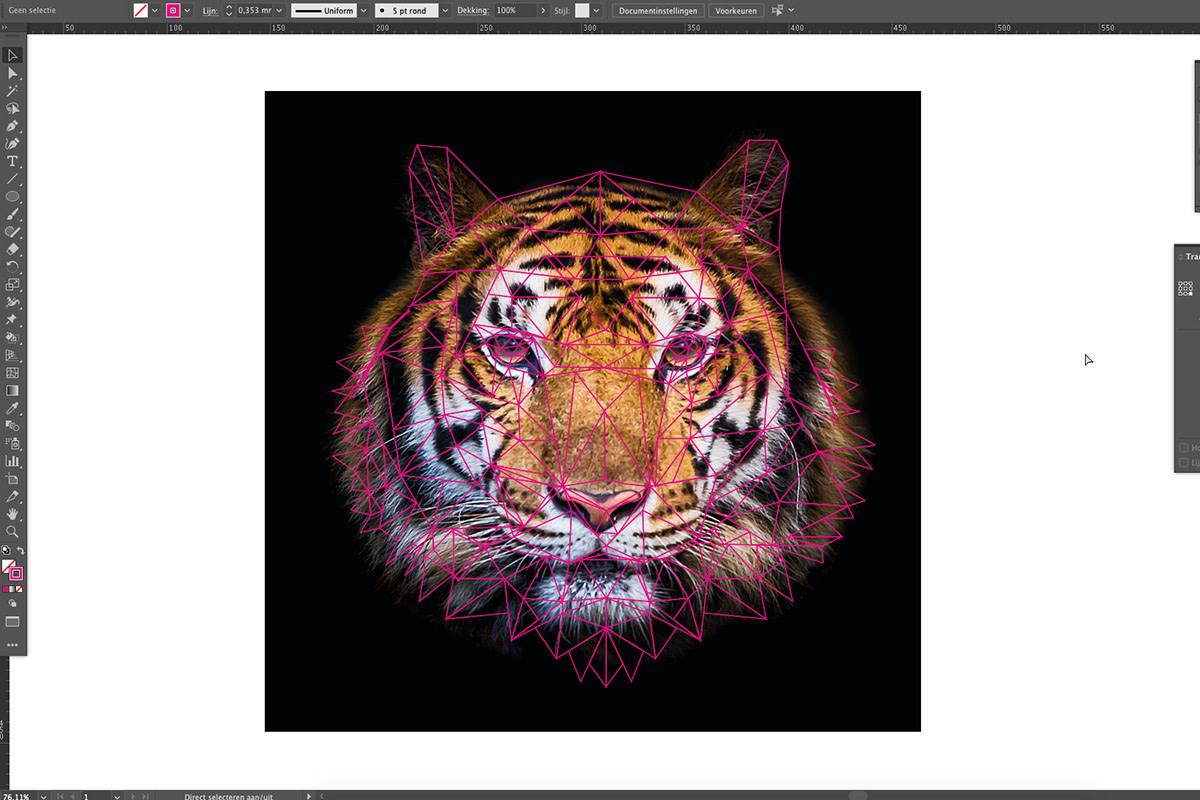
 Teken de eerste driehoek op je foto. En let op: wanneer je een nieuwe driehoek wilt maken bovenop een bestaande driehoek, verdwijnt het bestaande ankerpunt. Om dat te voorkomen hou je Shift ingedrukt terwijl je het eerste ankerpunt neerzet. In plaats van het ankerpunt te verwijderen, begin je nu met een nieuwe vorm. Je hoeft niet per se elke figuur helemaal af te maken: twee lijnen van een driehoek zijn genoeg als deze aansluit op een bestaande driehoek. Je zult zien dat sommige hoeken nogal uitsteken. Dit kun je eenvoudig verhelpen door bij het kader ‘Lijn’ de hoeken op afgerond te zetten.
Teken de eerste driehoek op je foto. En let op: wanneer je een nieuwe driehoek wilt maken bovenop een bestaande driehoek, verdwijnt het bestaande ankerpunt. Om dat te voorkomen hou je Shift ingedrukt terwijl je het eerste ankerpunt neerzet. In plaats van het ankerpunt te verwijderen, begin je nu met een nieuwe vorm. Je hoeft niet per se elke figuur helemaal af te maken: twee lijnen van een driehoek zijn genoeg als deze aansluit op een bestaande driehoek. Je zult zien dat sommige hoeken nogal uitsteken. Dit kun je eenvoudig verhelpen door bij het kader ‘Lijn’ de hoeken op afgerond te zetten.
Tips
• Maak veel kleine driehoeken voor gebieden met veel detail en grotere driehoeken in gebieden met weinig detail. • Probeer de zijden van de driehoeken die elkaar raken zoveel mogelijk gelijk te houden. Dat levert een stijlvoller resultaat op. • Je maakt een makkelijker begin als je start op een punt waar veel detail zit, en van daaruit verder te werken.
2. Verven
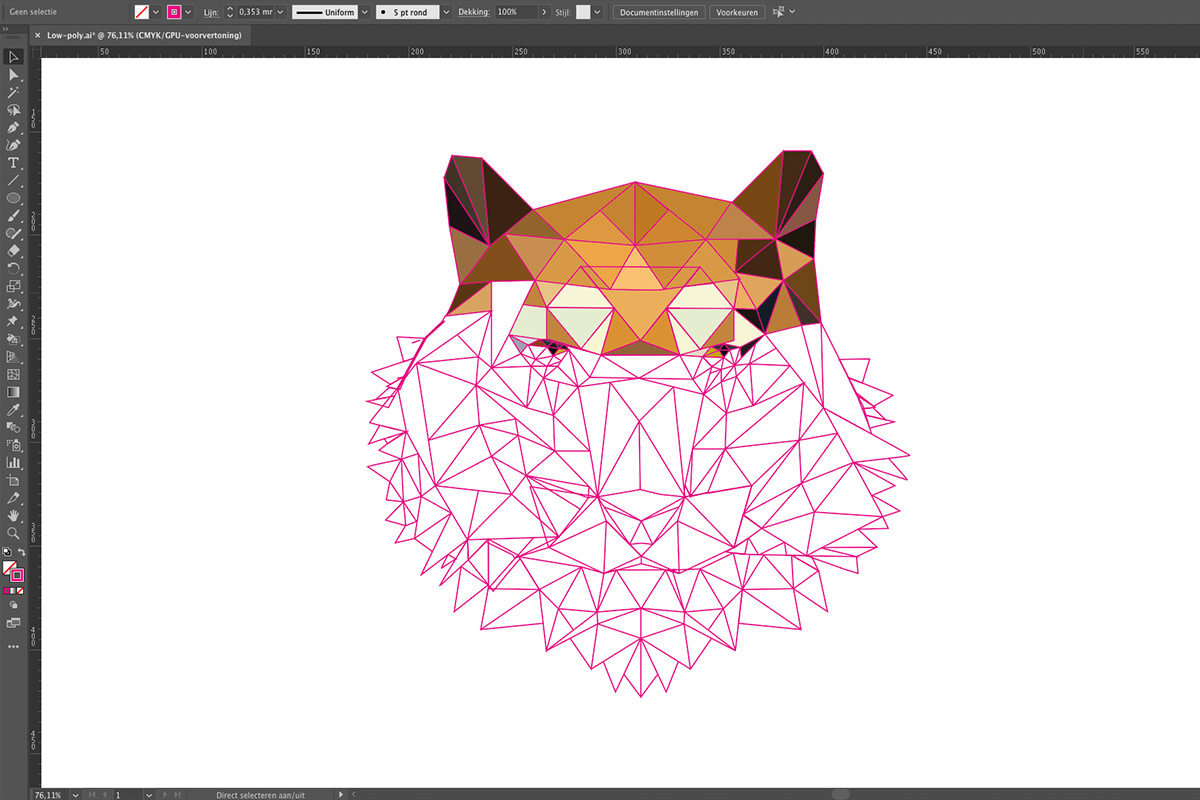
 Als je eenmaal alle driehoeken gemaakt hebt, kunnen we ze gaan vullen. Ga naar Object > Actieve verf (Live Paint) > Maken. Van je tekening wordt één object gemaakt waardoor je ook de driehoeken die je niet helemaal hebt afgemaakt kunt inkleuren.
Als je eenmaal alle driehoeken gemaakt hebt, kunnen we ze gaan vullen. Ga naar Object > Actieve verf (Live Paint) > Maken. Van je tekening wordt één object gemaakt waardoor je ook de driehoeken die je niet helemaal hebt afgemaakt kunt inkleuren.
Voor de volgende stap gebruiken we het pipet (sneltoets i) en ‘het emmertje voor actieve verf/Live paint bucket tool’ (sneltoets k). Het emmertje voor actieve verf staat verstopt onder ‘Vormen maken/Shape builder tool’. Het is aan te raden om de sneltoetsen te gebruiken aangezien je heel vaak dezelfde handeling gaat uitvoeren.
Je kunt vervolgens met de pipet kleuren uit de foto halen of je maakt een stalenpalet met kleuren die je graag wilt gebruiken. Selecteer met de pipet een kleur en vul met het emmertje een vlak. Doe dit net zo lang totdat alle vakjes gevuld zijn.
3. Afronden
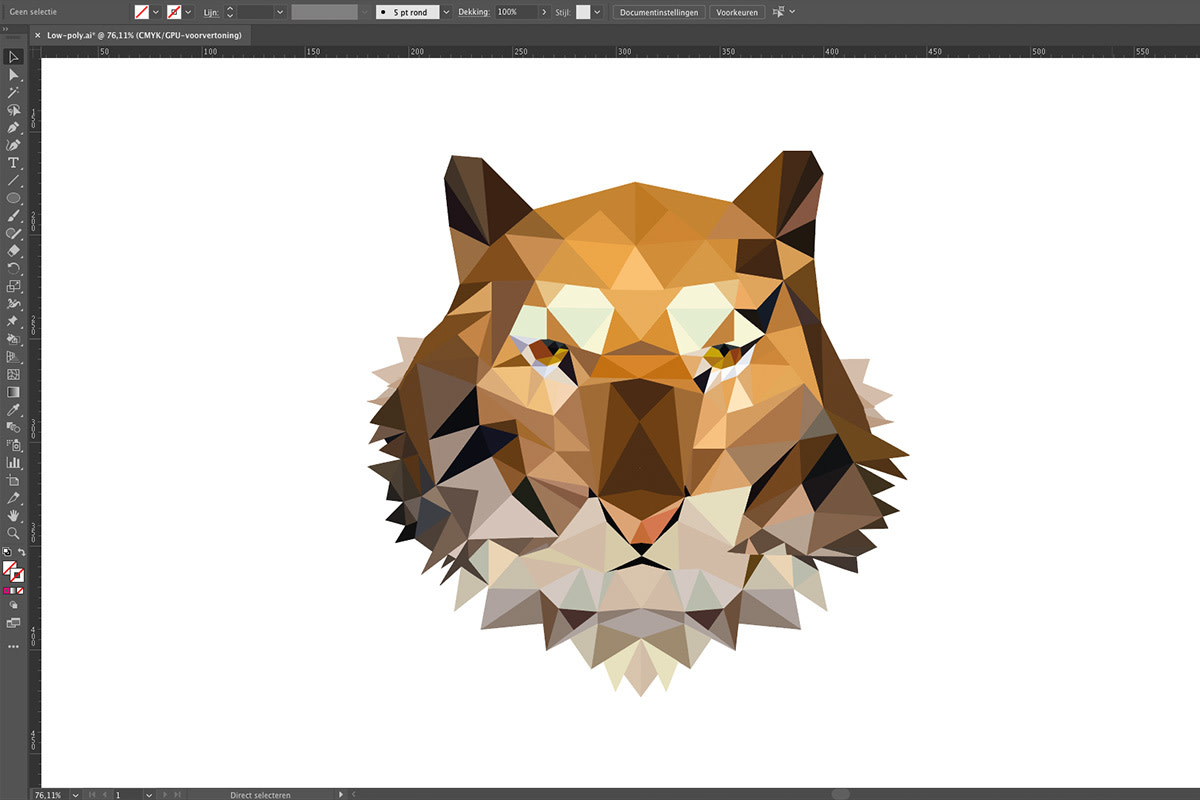
 Verberg de laag met de foto erop. Selecteer je tekening en verwijder de randen. Je object is nog steeds een actief verfobject. Als je dit weer wilt terugzetten om eventueel je tekening nog aan te passen, ga je naar Object > Uitbreiden/Expand. Klaar!
Verberg de laag met de foto erop. Selecteer je tekening en verwijder de randen. Je object is nog steeds een actief verfobject. Als je dit weer wilt terugzetten om eventueel je tekening nog aan te passen, ga je naar Object > Uitbreiden/Expand. Klaar!
In dit voorbeeld gebruikte ik de tronie van een tijger. Maar je kan het op allerlei manieren toepassen: portretten, objecten of zelfs landschappen. We zijn benieuwd naar wat jij met deze techniek maakt, dus deel je werk in de comments!