
Lettertype kiezen: waar begin je?
donderdag 18 juni 2015Design is niet alleen hoe iets eruit ziet. Design is hoe iets werkt. Een bekende quote van Steve Jobs, die niet alleen opgaat voor de hippe gadgets in je broekzak: het geldt ook voor jouw drukwerk. En typografie speelt daar een grote rol in.
Typografie is de ultieme combinatie van vorm en functie. Wat dat betreft is het een perfect voorbeeld van design. Typografie is extreem bepalend voor het totale uiterlijk van je uiting. Of het nu om een visitekaartje , spandoek of briefpapier gaat. En het bepaalt voor een heel groot deel hoe je doelgroep je uiting gaat gebruiken. Alles hangt af van het doel dat je met je communicatiemiddel wilt bereiken. Typografie in je flyers of posters is daar belangrijk gereedschap voor.
Wat is typografie?
De geschiedenis van de typografie gaat zo’n 500 jaar terug. Naar Johannes Gutenberg, uitvinder van de boekdrukkunst. Voor zijn pers had hij standaard letters nodig. Hij ontwikkelde een lettertype dat veel leek op de handschriften waarmee bijvoorbeeld monniken destijds boeken reproduceerden. Mooi, maar niet de meest leesbare letter in druk.
Romeinse letter

Drukkers ontwikkelden in die jaren een letter die deed denken aan de letters die je op Romeinse bouwwerken ziet. Een ruim opgezette letter met schreef (horizontale lijntjes aan de onder- en bovenzijde), en erg prettig leesbaar. De Roman werd snel populair in heel Europa. In 1931 onderging de letter een bepalende wijziging. De krant The Times of London zocht een nieuw lettertype dat groter moest lijken dan zijn voorganger, niet meer ruimte zou gebruiken, zwaarder leek en zeer leesbaar moest zijn. Het resultaat: Times New Roman, nog steeds het meest gebruikte lettertype ter wereld.
Voor elk medium een letter
Media zijn bepalend geweest voor het uiterlijk van typografie door de jaren heen. Letters in de vroege boekdrukkunst leken op schrijfletters, voor kranten was leesbaarheid op een klein oppervlag belangrijk en advertenties vroegen juist om grote, opvallende letters. De introductie van het beeldscherm gaf de ontwerpers van letters nog meer vrijheid. De eerste letters voor schermen bestonden uit een klein aantal pixels. Naarmate schermen beter werden, werden ook de letters steeds creatiever.
De typografie is net zo trendgevoelig als de mode. Elk tijdperk kent zijn eigen font. Zo domineerde Helvetica de jaren '60, Cooper Black de jaren '70, Mistral de jaren '80 en Univers de jaren '90.
Ontwerper Ben Barrett-Forrest vertelt je meer over de geschiedenis van typografie in deze video.
<a href="https://www.youtube.com/watch?v=wOgIkxAfJsk" class="embedly-card" data-card-width="100%" data-card-controls="0">Embedded content: </a>
Lettertype kiezen? Zo doe je dat!
Je kunt uit letterlijk duizenden lettertypen kiezen voor je ontwerp. Uiteindelijk hangt alles af van je doel. Meestal wil je een boodschap communiceren, hoewel in sommige gevallen stijl het belangrijkste doel kan zijn. De esthetiek van je letter moet in lijn zijn met je huisstijl en aansluiten bij je doelgroep.
Waar je rekening mee moet houden in de keuzes voor je typografie:
- letters met schreef zoals Times New Roman zijn beter leesbaar dan schreefloze letters als helvetica, arial en sans-serif.
- ronde, ruim gespatieerde (= met veel ruimte tussen de letters) letters komen sympathieker over dan hoekige en krap op elkaar geplaatste letters.
- Serif vs. sans serif (of: schreef vs. schreefloos): dat zijn letters met of zonder horizontale streepjes aan de uiteinden. Met schreef leest lekkerder, zonder schreef oogt moderner.
- Bepaal de hiërarchie in je typografie: een titel is belangrijker dan een alinea, een tussenkop is belangrijker dan platte tekst. Kies een lettertype dat varianten heeft voor alle situaties of gebruik verschillende lettertypen.

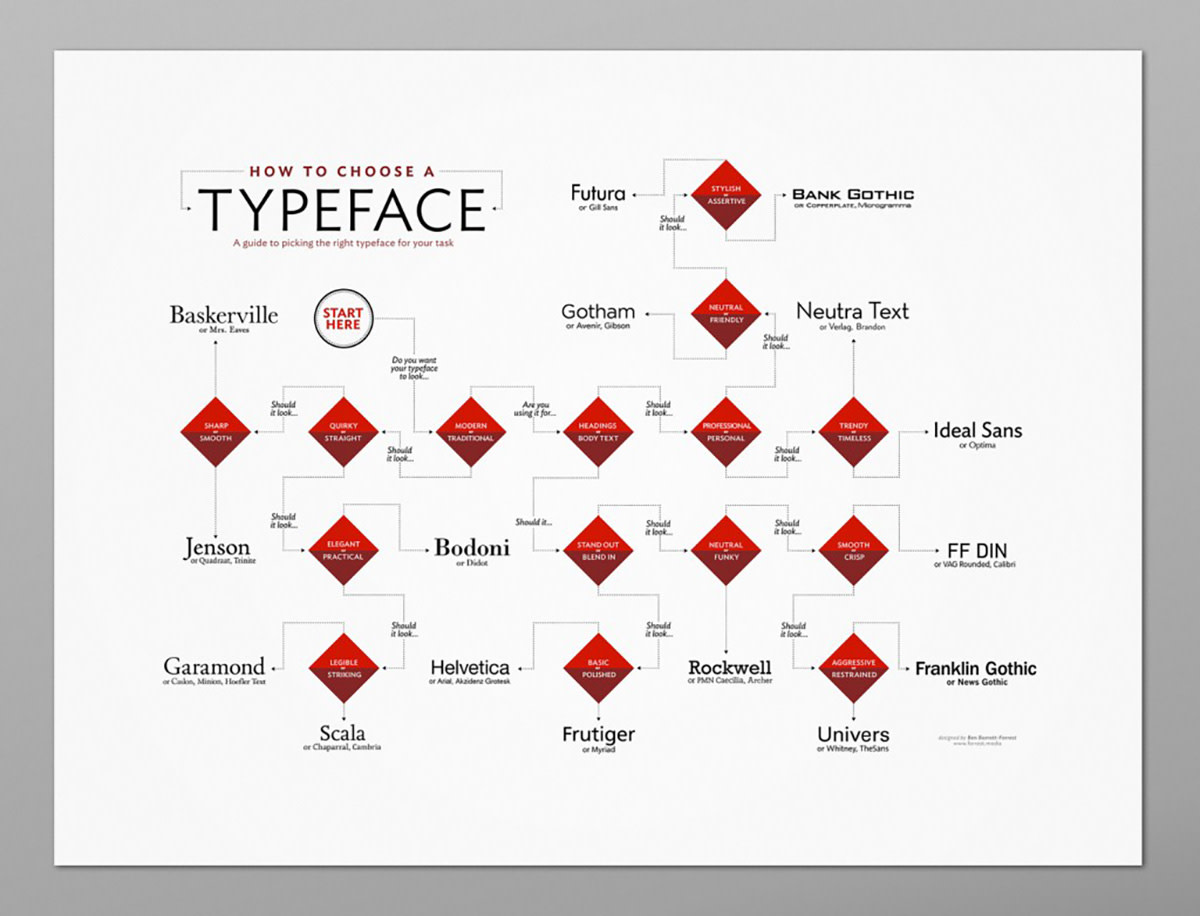
Bron: https://www.forrestgoods.com/shop/how-to-choose-a-typeface
Je hoeft het wiel niet opnieuw uit te vinden. Laat je inspireren door de site Fonts In Use.
Comic Sans: waarom?!
Dat is de vraag die designers en allerlei andere mensen met goede smaak al jarenlang bezig houdt: waarom Comic Sans? Het is het zwarte schaap van de typografie, ondanks dat het zo sympathiek oogt. Zoals wel meer mooie dingen, ontstond Comic Sans bij Microsoft. Ontwerper Vincent Connare werd gevraagd een nieuw lettertype te ontwikkelen voor het programma Microsoft Bob. De hond Rover vertelde in dat programma hoe je met de computer moest werken. In tekstballonnen, met Times New Roman als lettertype. Een beetje saai, vond hij. Connare ging aan de slag met een lettertype dat meer op dat uit een strip leek. En kwam met Comic Sans.
Het lettertype was populair binnen Microsoft. Zelfs de menu’s in de kantine werden ermee opgemaakt. Dat viel op bij de marketingafdeling. Die zorgde ervoor dat Comic Sans in het besturingssysteem Windows 95 kwam, en de wereld veroverde. Contracten, bedrijfspresentaties en zelfs grafstenen werden opgemaakt in het lettertype. Dat werd een beetje teveel, en sinds 2000 zijn er zelfs fanatieke Comic Sans-haters.
Of jij Comic Sans zou moeten gebruiken in je ontwerp? Dat laten we over aan je goede smaak ;-)