
FreebieFriyay : 5 étapes pour de meilleures icônes
mardi 16 octobre 2018Tout designer connaît l'importance de bonnes icônes. Ils doivent bien s'intégrer à votre identité d'entreprise et être puissant par eux-mêmes. En plus, les icônes sont une partie importante de la conception fonctionnelle : elles montrent à l'utilisateur, par exemple, d'une application ou d'un site web le chemin vers des informations importantes. Dans ce blog, on vous explique en 5 étapes comment rendre vos icônes encore plus belles.
Attention : les conseils ci-dessous ne sont que des lignes directrices et pas des règles : ). Pour devenir un bon graphiste, vous devez savoir quand suivre les règles et quand les enfreindre. Cela s’apprend en essayant encore et encore.

Les 3 caractéristiques d’une bonne icône
Lorsque vous allez commencer à concevoir un set d'icônes pour votre site web, il est bon de garder à l'esprit les caractéristiques suivantes. Il existe de nombreuses caractéristiques pour une bonne icône, mais ces trois éléments constituent une bonne base pour commencer :
La forme
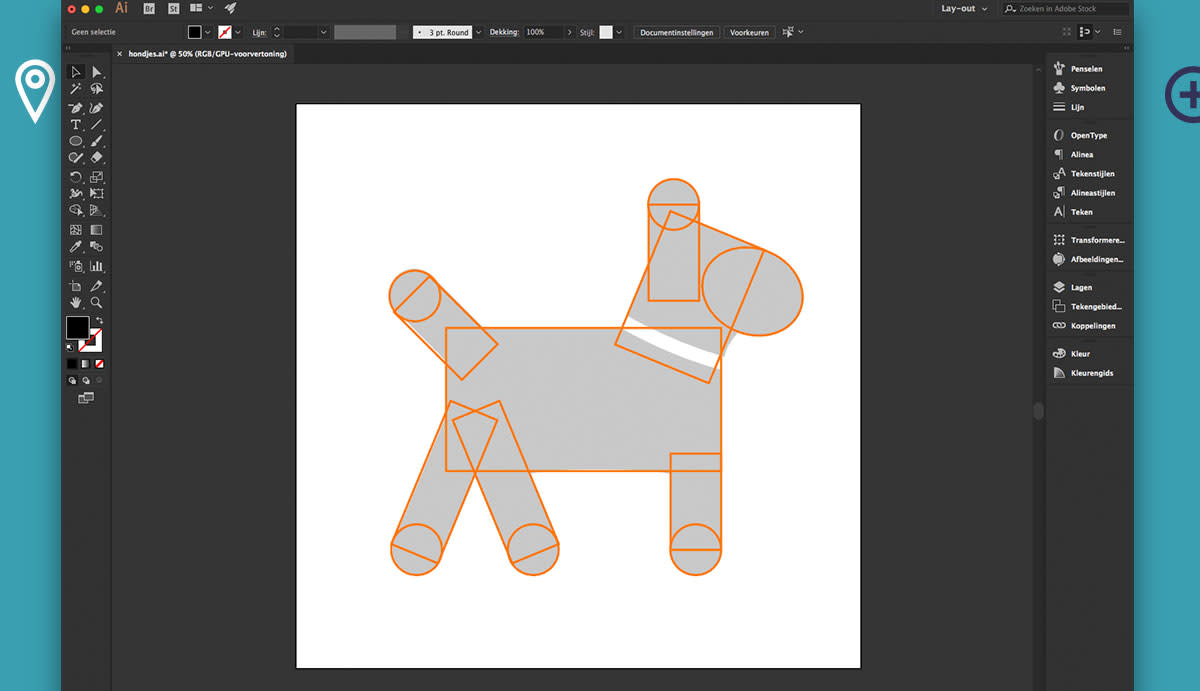
Il est important que vous disposiez d'une base visuelle stable. Pour cela, il faut utiliser autant que possible des formes géométriques de base : cercles, carrés et triangles. Ensuite, élargissez ces formes pour qu'elles forment un bel ensemble. Essayez d'élaborer votre idée d'icône avec le moins de détails possibles et faites en sorte qu'elle soit claire : less is more.

Unité
Une icône se compose de plusieurs éléments de conception. Il est important que chaque icône de l'ensemble soit constituée des mêmes éléments de conception. Cela garantit l'unité. On le voit par exemple dans les coins arrondis et carrés, la taille spécifique des coins (2 pixels, 4 pixels, etc.), l'épaisseur des lignes, le style, la palette de couleurs, les courbes et bien plus encore.
Reconnaissance
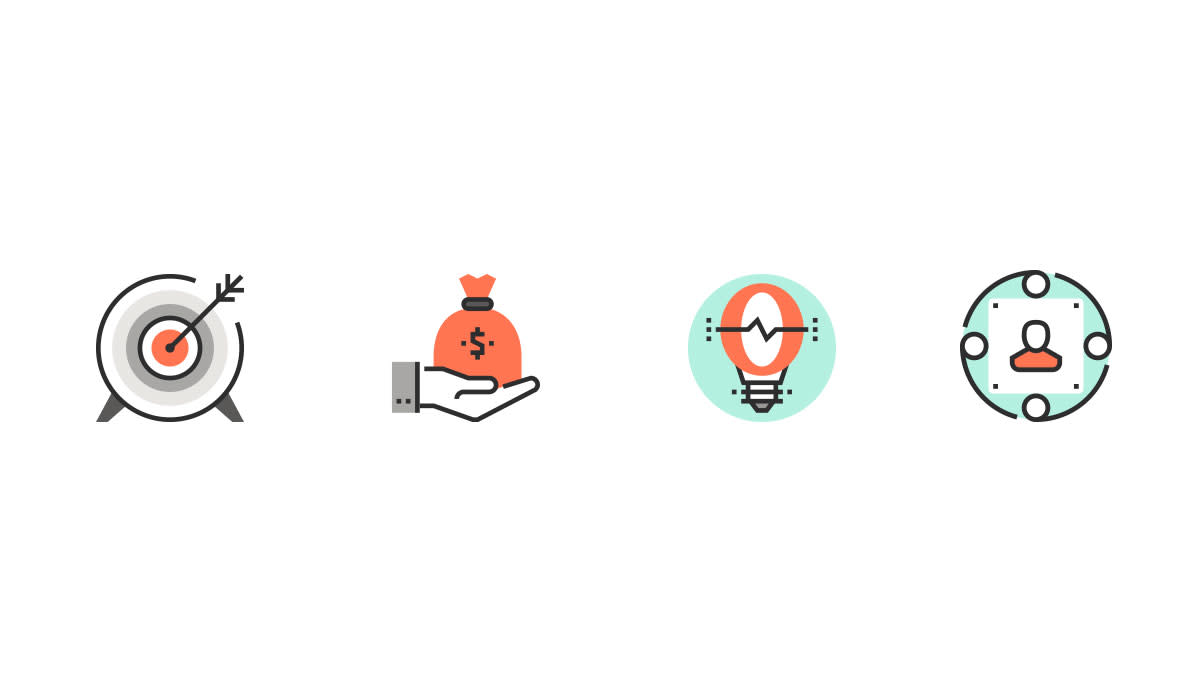
La fonctionnalité d'une icône dépend de la facilité avec laquelle le spectateur comprend l'objet ou l'action qui se cache derrière elle. La reconnaissance est donc très importante. Il est également important que l'utilisateur reconnaisse l'icône comme faisant partie d'un ensemble d'icônes plus large. Une façon de le faire est d'inclure un détail unique dans toutes les icônes d'un ensemble.

*Ces icônes utilisent la même palette de couleurs. Cela rend les icônes reconnaissable en tant que set, même si elles sont toutes uniques
Bien, maintenant nous connaissons les principales caractéristiques d'une bonne icône. Mais comment les appliquer ? Nous vous donnons 5 étapes pour concevoir une icône forte.
1. On commence toujours avec une grille
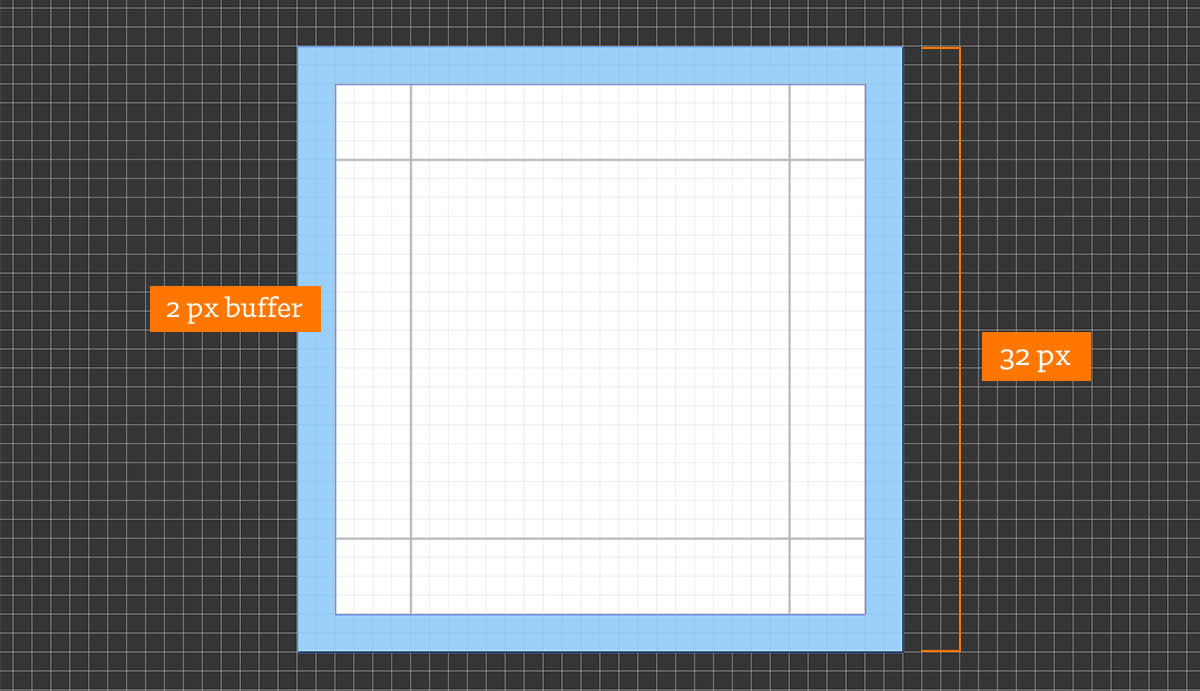
 Vous pouvez utiliser toutes sortes de tailles de grille pour votre icône, mais par facilité, nous travaillons maintenant avec une grille de 32 x 32 pixels. Assurez-vous d'avoir un bord vide de 2 pixels dans votre grille. Cela crée un peu d'espace dans votre conception.
Vous pouvez utiliser toutes sortes de tailles de grille pour votre icône, mais par facilité, nous travaillons maintenant avec une grille de 32 x 32 pixels. Assurez-vous d'avoir un bord vide de 2 pixels dans votre grille. Cela crée un peu d'espace dans votre conception.
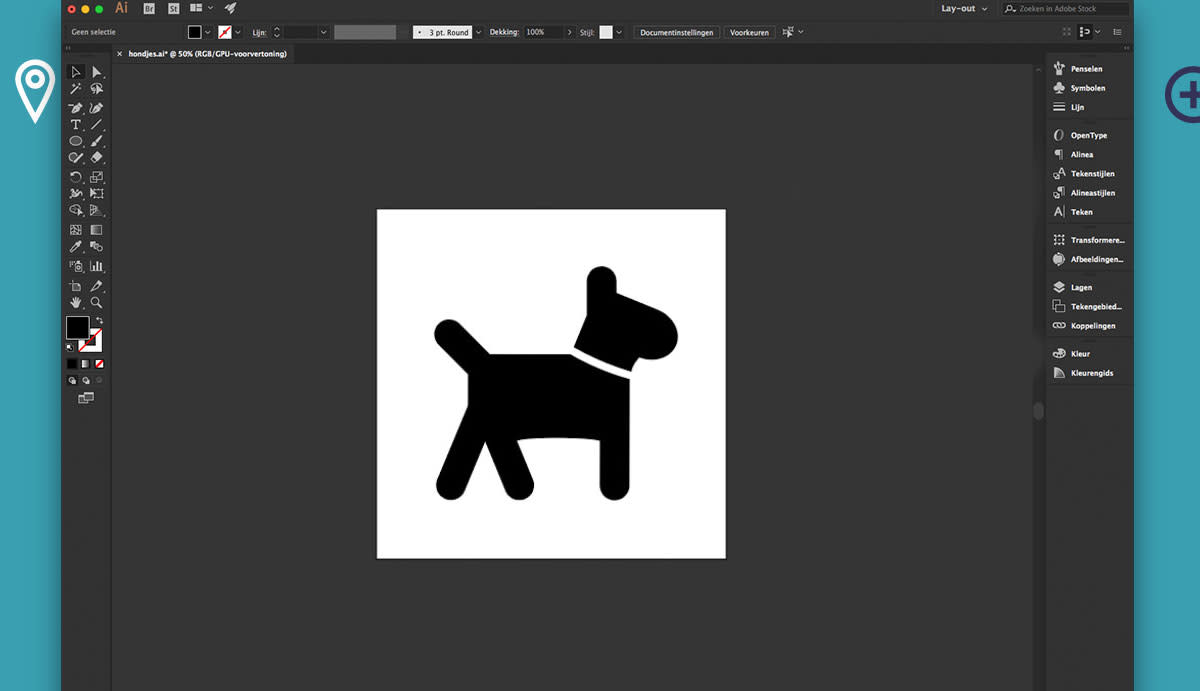
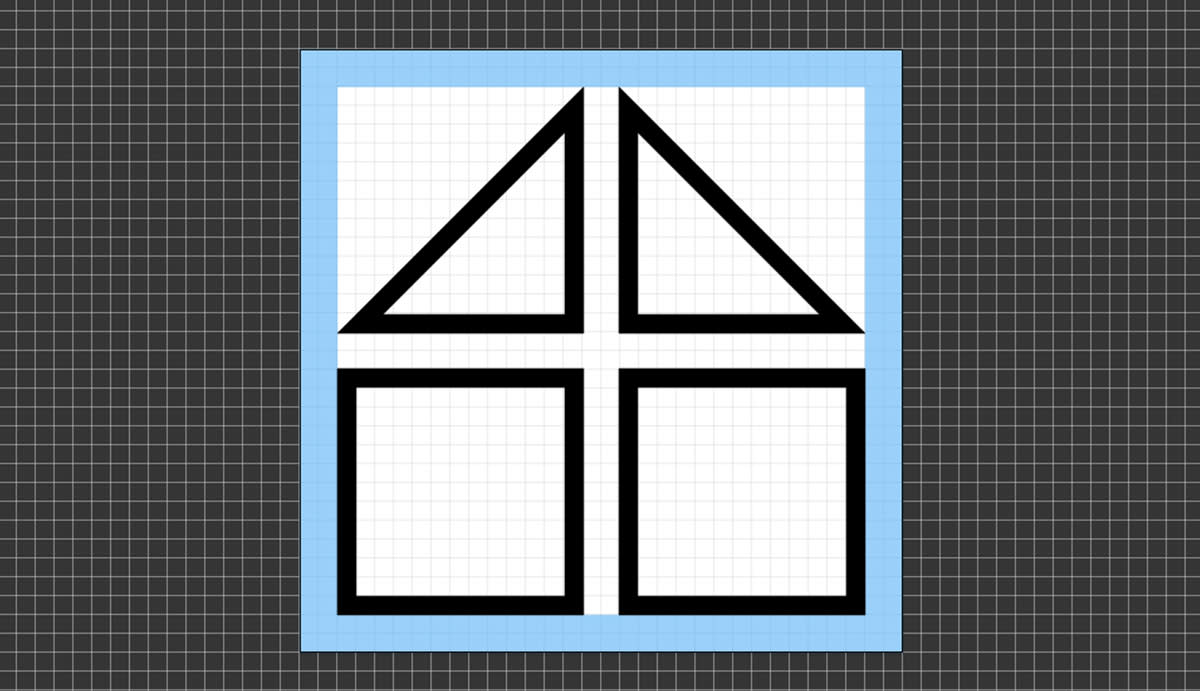
2. Utilisez des formes géométriques simples
En général, une icône est très petite. Il est donc important d’avoir des lignes belles lignes nettes.
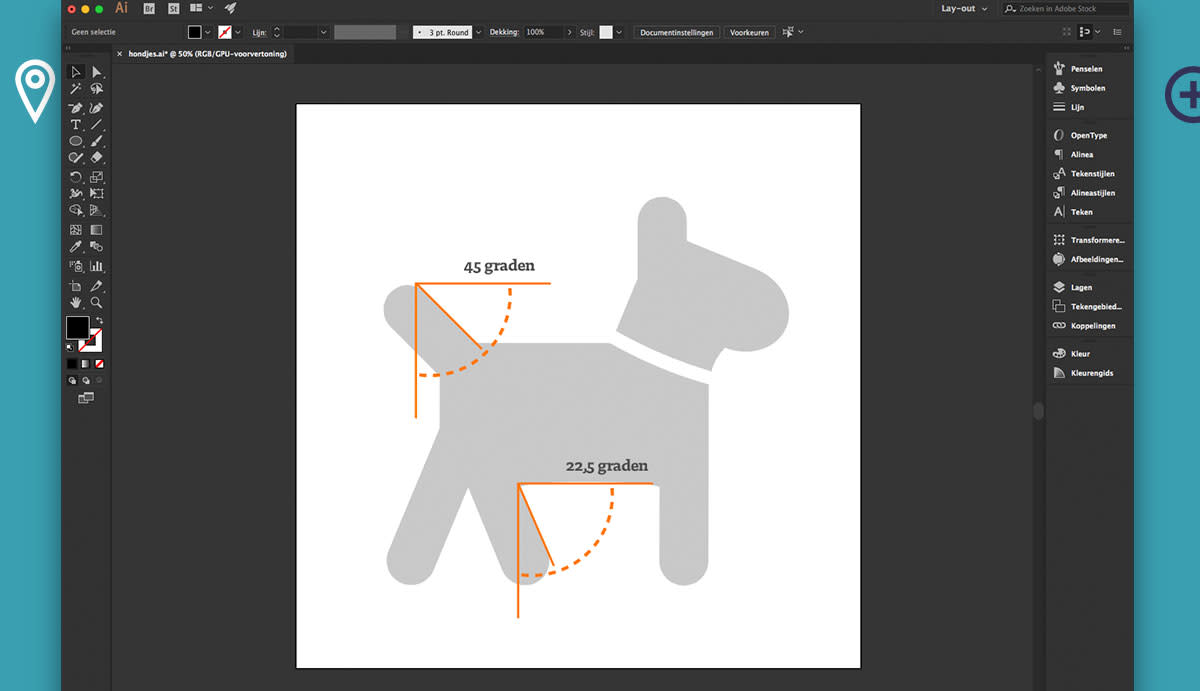
3. Essayez de travailler aussi précis que possible
 Soyez très précis avec les angles, les épaisseurs de lignes et les courbes. C’est nécessaire si vous voulez obtenir des lignes nettes et des angles parfaits. Il est plus pratique si vous utilisez un angle de 45 degrés. Des moitiés de cet angle (22,5, 11,25, etc.) sont également possibles. De cette façon, vous obtiendrez un angle de pixel étroit et il ne sera pas flou. Ne tracez pas de courbes vous-même, mais essayez d'utiliser les formes autant que possible (dans Illustrator par exemple).
Soyez très précis avec les angles, les épaisseurs de lignes et les courbes. C’est nécessaire si vous voulez obtenir des lignes nettes et des angles parfaits. Il est plus pratique si vous utilisez un angle de 45 degrés. Des moitiés de cet angle (22,5, 11,25, etc.) sont également possibles. De cette façon, vous obtiendrez un angle de pixel étroit et il ne sera pas flou. Ne tracez pas de courbes vous-même, mais essayez d'utiliser les formes autant que possible (dans Illustrator par exemple).

4. Faites en sorte de créer un une icône parfaite au pixel près
Si chaque pixel est bien positionné dans la case de votre grille, votre icône deviendra bien nette.
5. N'utilisez pas trop d'épaisseurs différentes pour les lignes de votre icône.
L'idéal est d'avoir deux épaisseurs de trait. Si c’est vraiment nécessaire, vous pouvez également en utiliser trois. Veillez à créer une hiérarchie visuelle, sans trop de variations. Trop de variation détruira votre unité. Il est préférable d'utiliser des lignes d’une largueur de 2 et 4 pixels. C'est facile à mettre à l'échelle.
N’oubliez pas : less is more et faites-en quelque chose d’unique !